When using Looker Studio for reporting, you may notice that the data does not reflect the most recent updates. This issue can sometimes occur due to data freshness settings within the Looker Studio Data Source. However, it is a fixable problem. Let’s first explore how data freshness works in Looker Studio.
How Data Freshness Works
Once the data is imported into the report, it is cached according to the data freshness settings in the Looker Studio Data source. Data freshness is configured per data source rather than per report, affecting caching for all reports using that Data source.
While first-party Google connectors allow adjusting freshness from 15 minutes to 12 hours, third-party Partner/ Community connectors are limited to the default 12 hours that cannot be modified.
While this data freshness period can sometimes lead to old data in reports, it can be force refreshed. Before covering manual refresh data techniques, you need to understand when data is refreshed by default.
Note: All Two Minute Reports connectors come under Partner/ Community connector.
When Data Is Refreshed by Default
The Looker Studio connectors will retrieve the latest data from the source when:
- An existing report is opened and the cache has expired based on the data freshness period. This triggers a data refresh.
- Scheduled email delivery occurs and the cache has expired based on the data freshness period. The data will be refreshed before sending the email.
Manually Refreshing Data
If you need to retrieve the latest data before the cached data expires, there are two options:
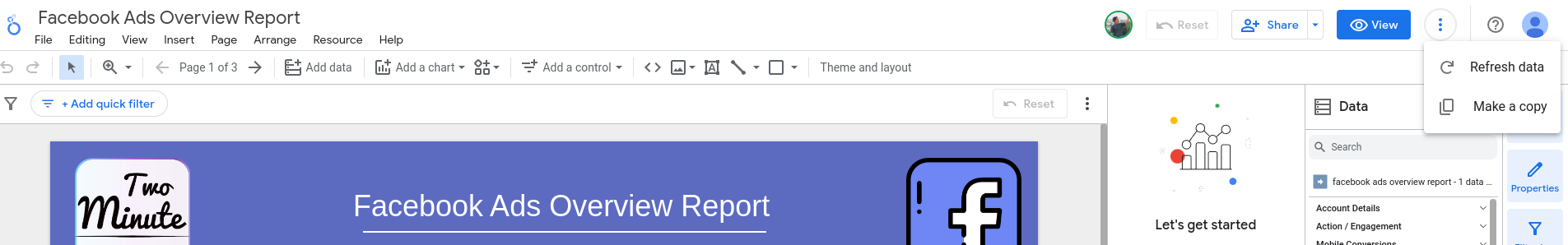
- Use the ‘Refresh Data’ button located on the top menu. Clicking this will reload the latest data from the Data source for all charts in your report.

- Edit or modify an existing chart by adding or changing the dimensions or metrics used. This will force that specific chart to refresh the data.
By understanding data freshness and how to manually refresh data, you can now efficiently manage the latest data in your Looker Studio reports.