PageSpeed is an important page rank criteria for any website. A faster website can lead to improved ranking and increased user traffic. To improve PageSpeed, we need to understand the various metrics associated with it, such as First Input Delay, Cumulative Layout Shift, and Largest Meaningful Paint. For those with many websites or URLs to manage, using the PageSpeed Insights Tool to monitor these metrics can become tedious.

Two Minute Reports provides a solution to automate PageSpeed insights reporting for multiple URLs, all within Looker Studio. This helps to monitor over a long period of time and quickly share insights with others as needed.
Select PageSpeed Insights in the TMR Portal
The first thing to do is to go through our portal and select the data source you want to add.
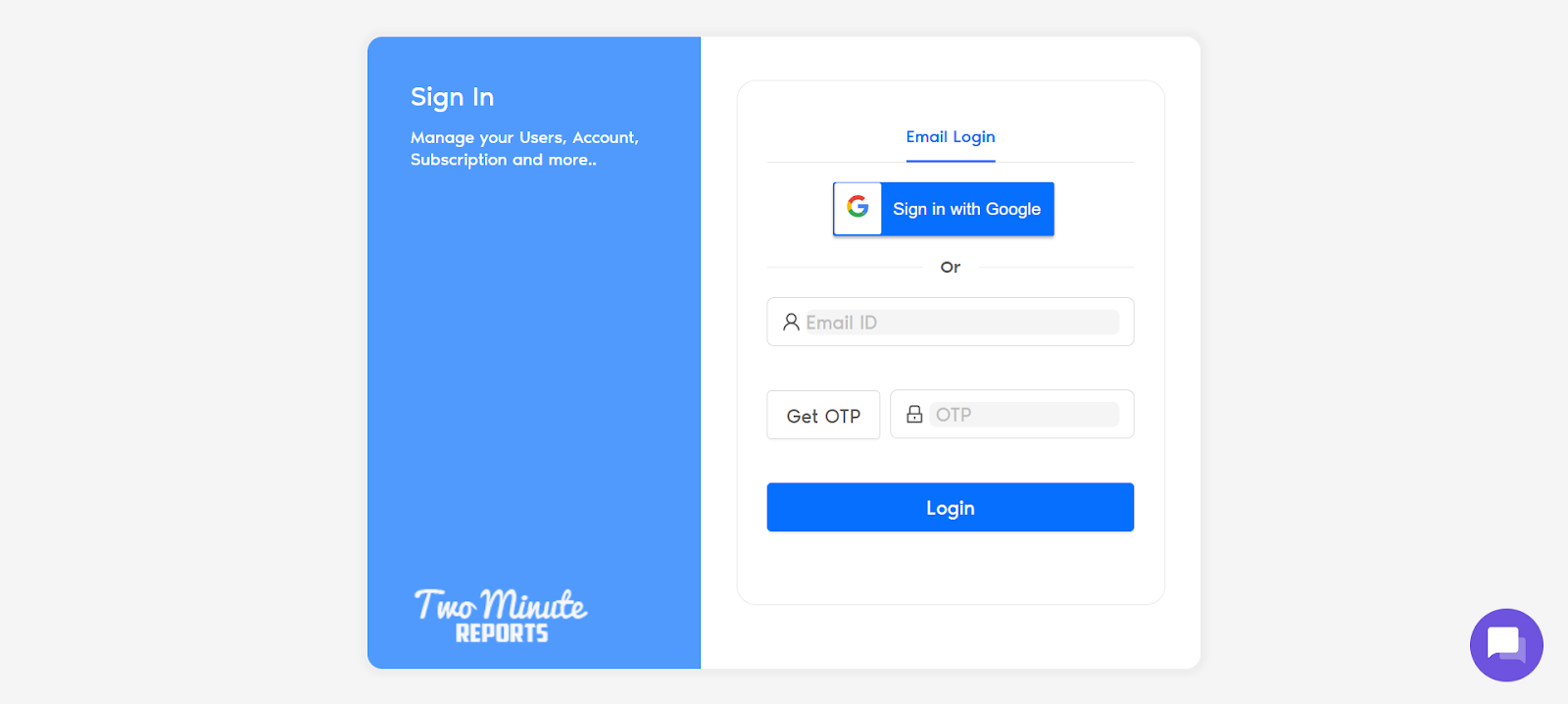
- Go to apps.gox.ai and Login to your account.

- Choose Two Minute Reports for Looker Studio (the blue one).
- Select your team. If you only have one team, you skip this and TMR automatically redirects you to the connectors page.
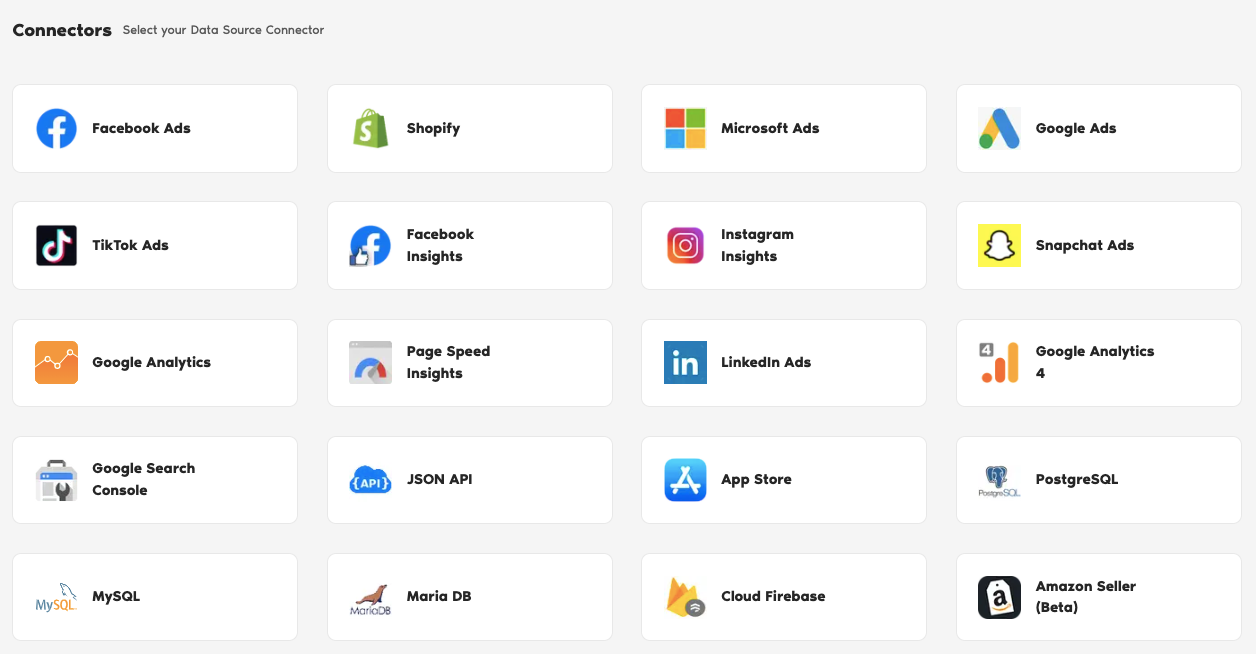
You will now see the connectors page.

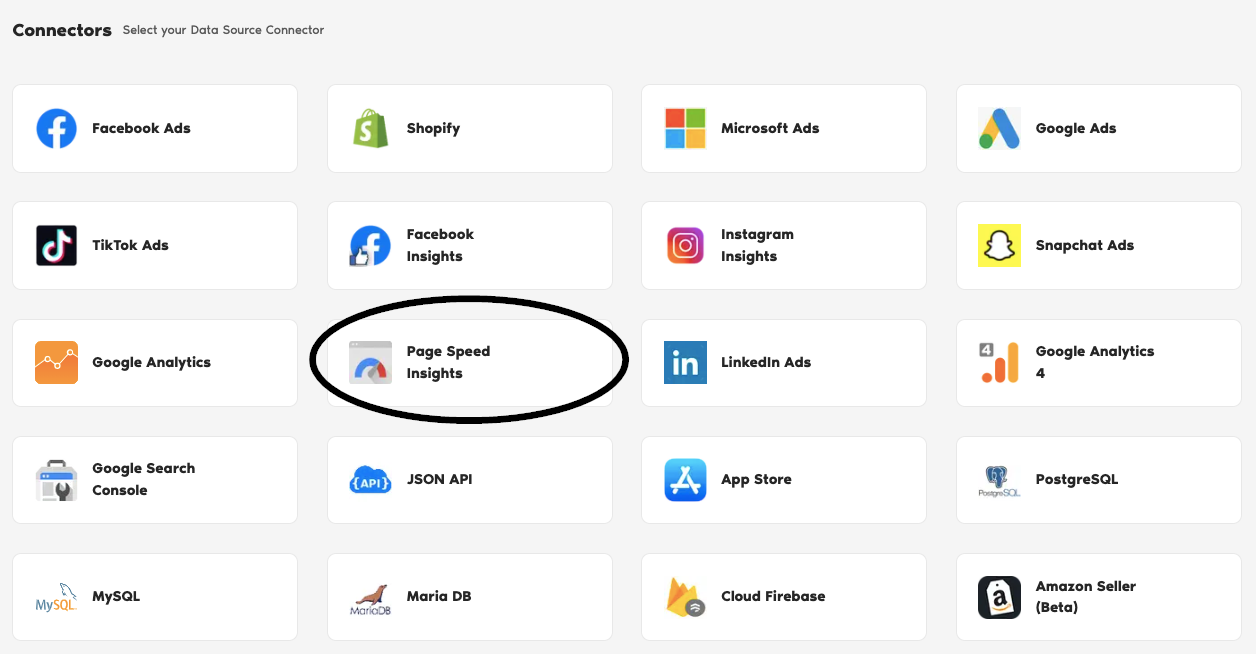
- In the connectors page, find and select PageSpeed Insights.

Get a Free API Key and Enable Google services
First, we need to enable PageSpeed services and get API key from Google. Using these API keys you can get PageSpeed metrics for up to 25,000 times a day. If you already have an API key you can skip this step.
What is an API key?


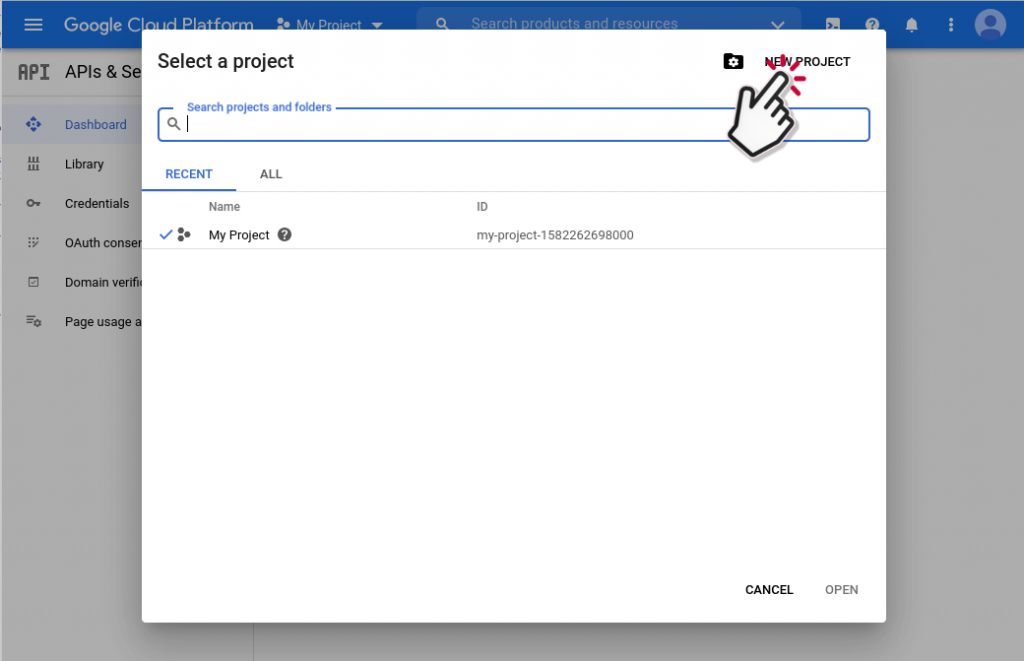
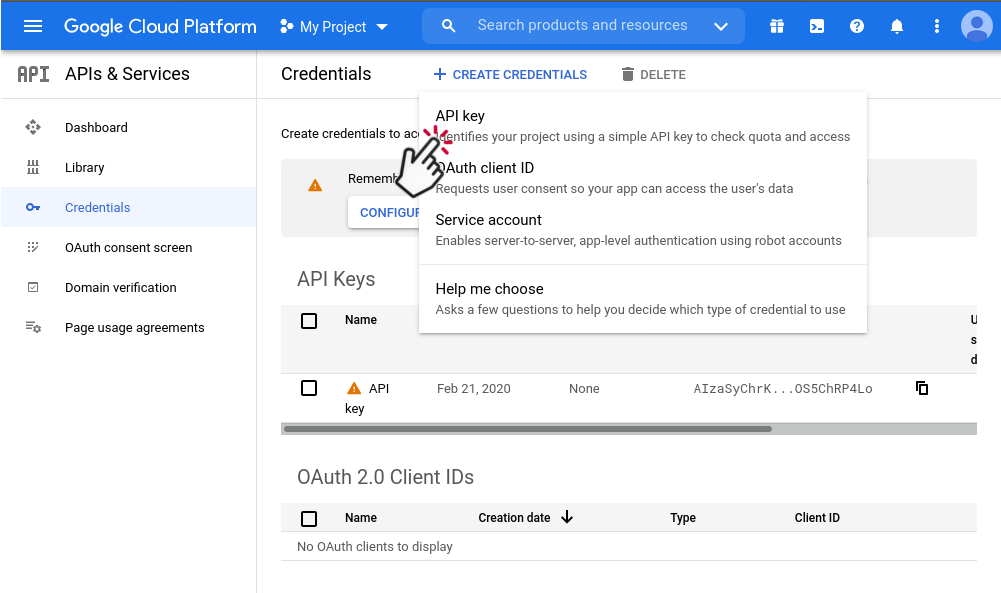
- Click on My Project and select an existing project or create a new google project. Then go to Credentials section and create a new API key.


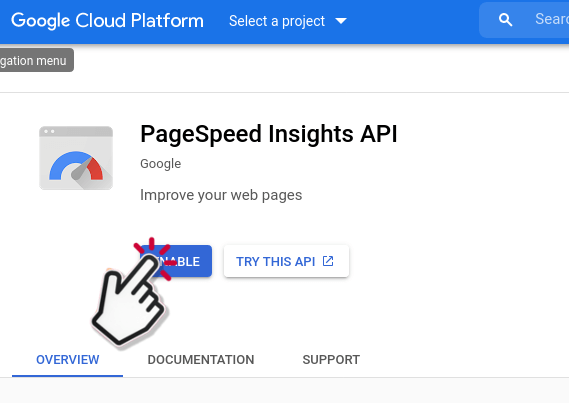
PageSpeed Insights API enables you to scan your URLs on demand and get metrics in realtime. It also provides more than 20 sophisticated metrics about the URL.
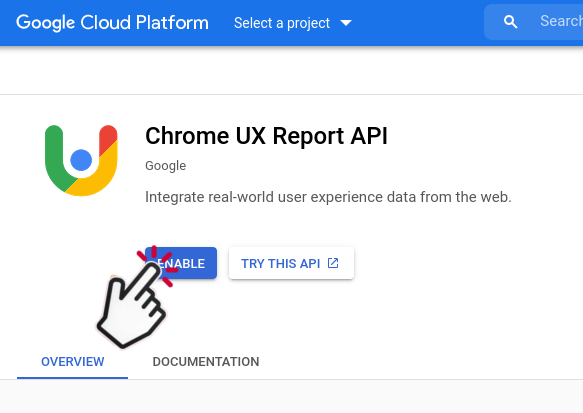
Chrome UX Report API also called as CRUX, provides only core Web Vital metrics data namely : First Contentful Paint, Largest Contentful Paint, Cumulative Layout Shift and First Input Delay.
These are the golden metrics that are very important to monitor and improve upon for better SEO and search ranking. CRUX data measures and aggregates these core vitals from real users over a rolling 28-Day period. Since this data is from a vast distribution of real users, it is more representative of the website performance in the real world than the web vitals from PageSpeed Insigths API.
Authorize Your PageSpeed Insights
The next series of steps is to configure PageSpeed Insights with TMR.
Connect PageSpeed Insights
In this section, you need to login to your App Store account for authentication making sure it connects with TMR and Looker Studio.
- Under Data Sources, click +Add New button.
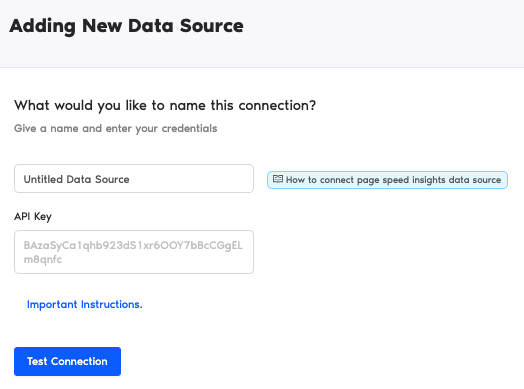
- Name your data source.
- Enter the API Key you acquired from the earlier section.
- Click the blue Test Connection button.
- If successful, Two Minute Reports gives a prompt “Signed in! You may close this tab now.“
Configuring Your PageSpeed Insights with TMR
- In the Query Configs section, click + Add New button. Choose the data source you added earlier. Click Next.
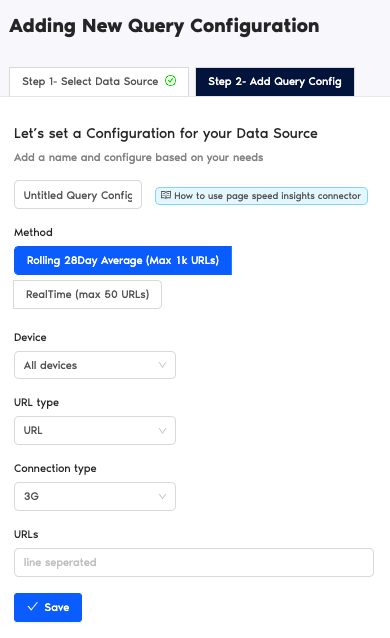
The next following steps is where you configure your PageSpeed Insights settings to TMR so that you can create reports in Looker Studio. You may configure the following parameters depending on your preference as TMR has imported them.
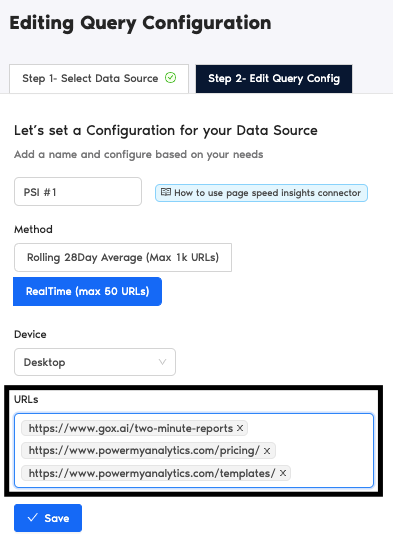
- Name your query config.
- Select the Method. More information about these are written below.
- Enter the Device which you want to get data from.
- Select the URL type and Connection type.
- Under URLs, enter the URLs on separate lines to get data from.
- Click the blue Save button.
Under Method, you have two choices. What’s the difference between Rolling 28day Average and RealTime?
Once everything is finished, click Create Report. The next section is creating reports in Looker Studio.

Create a PageSpeed Insights Report with TMR in Looker Studio
After connecting PageSpeed Insights, you can create your own custom dashboard with TMR in Looker Studio. Looker Studio is a powerful data visualization tool that contains many features to help you reduce time creating reports.
- After clicking Create Report from the previous section, click Create Report from scratch blue button.
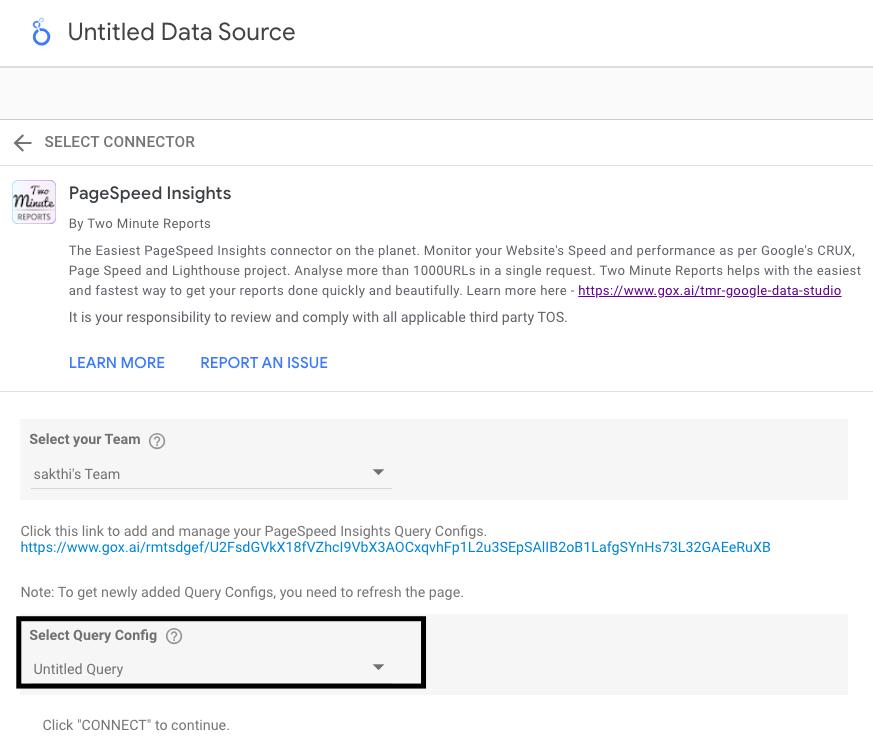
- You are redirected to Looker Studio. In Looker Studio, under Select Query Config, choose the one you created (it should be the name you gave it earlier). Select your team as well if the teams dropdown is showed to you.
- Click Connect blue button in the upper right side of the page.
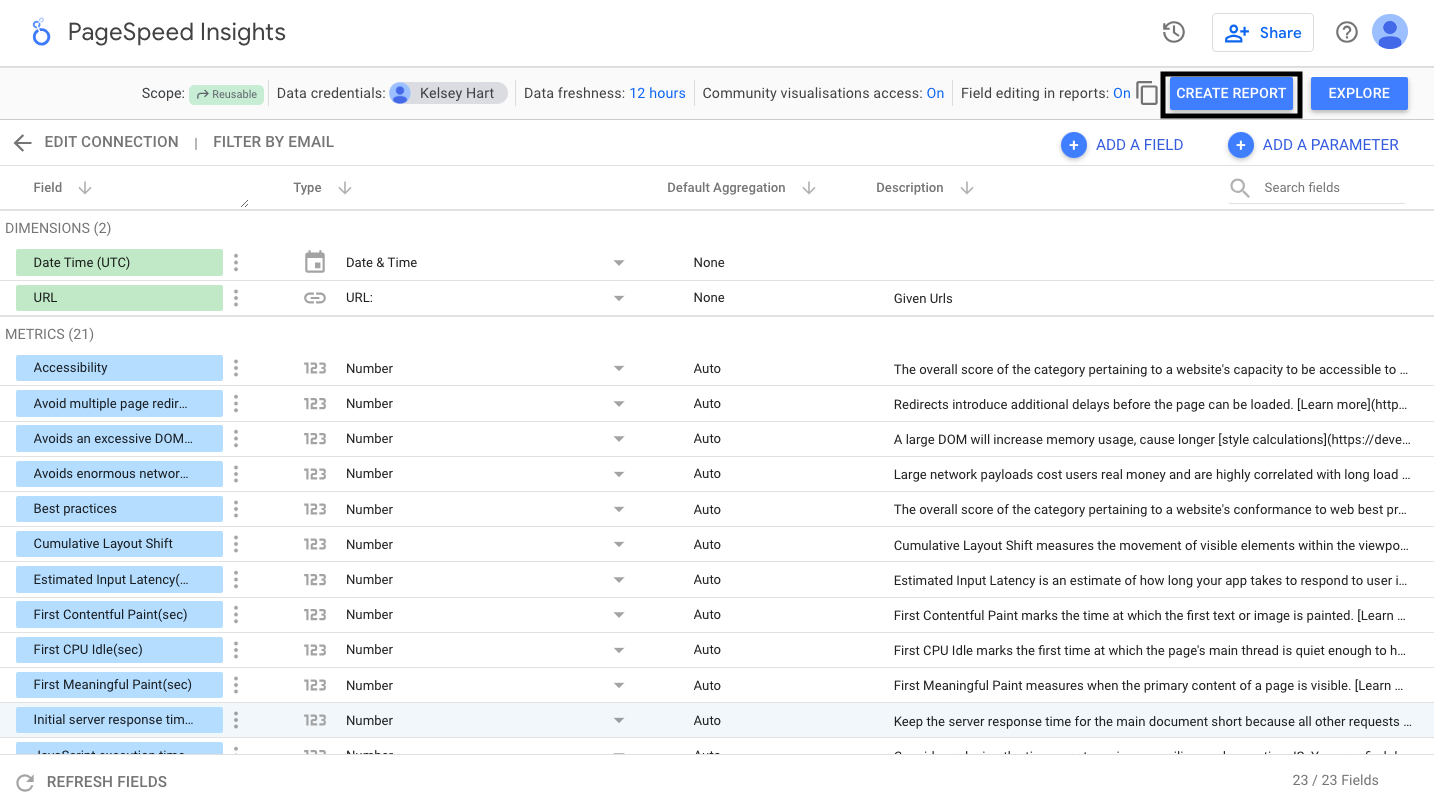
- You can now view the PageSpeed Insights schema on Looker Studio. Click Create Report in the right side of the page.
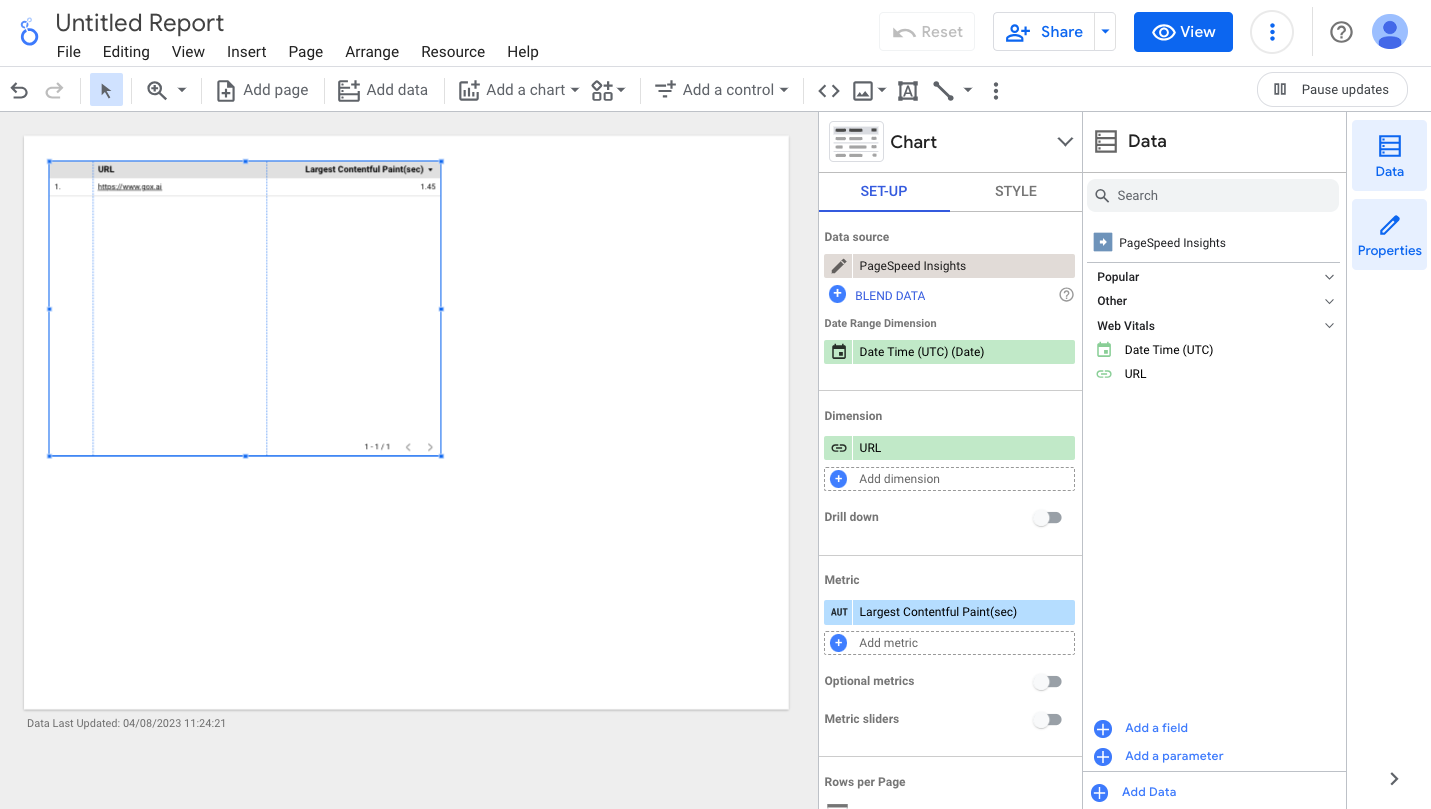
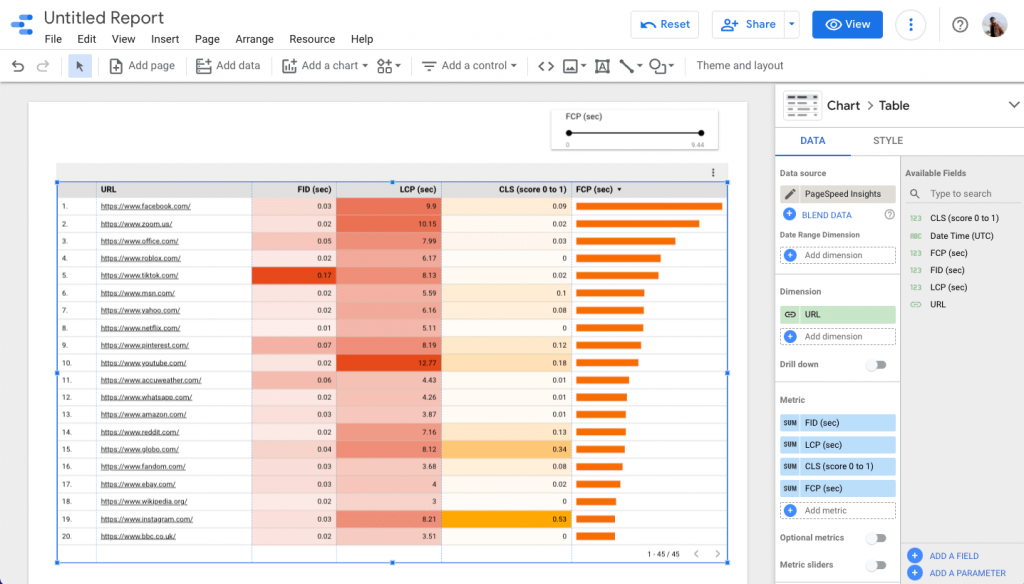
Once everything is loaded, you are presented with a blank canvas. You can now create custom reports (adding dates and charts) in Looker Studio with your PageSpeed Insights data.
If you want to learn about creating your own report, like adding dates and charts, read How to Create a Report in Looker Studio.