When using API Bridge, you can choose how to format the output data. This depends on the data response from your chosen API.
For the below sample JSON response, let us see how to select the right Output format in API Bridge
[
{
"id": 1,
"name": "Aerodynamic Cotton Chair",
"description": "Totam torrens officia tum thymum theatrum tergum voluptas angelus supellex adsues.",
"price": "33467.06",
"categories": [
{
"id": 2,
"name": "Movies, Jewelry & Games"
},
{
"id": 7,
"name": "Beauty, Home & Jewelry"
},
{
"id": 10,
"name": "Sports & Automotive"
},
{
"id": 14,
"name": "Tools, Games & Kids"
},
{
"id": 13,
"name": "Automotive"
}
]
},
{
"id": 2,
"name": "Mediocre Rubber Keyboard",
"description": "Copia sunt confero suasoria virgo maxime itaque contra tibi auxilium addo volupta.",
"price": "25052.05",
"categories": [
{
"id": 7,
"name": "Beauty, Home & Jewelry"
},
{
"id": 12,
"name": "Jewelry"
},
{
"id": 14,
"name": "Tools, Games & Kids"
},
{
"id": 5,
"name": "Computers & Books"
}
]
},
...
...
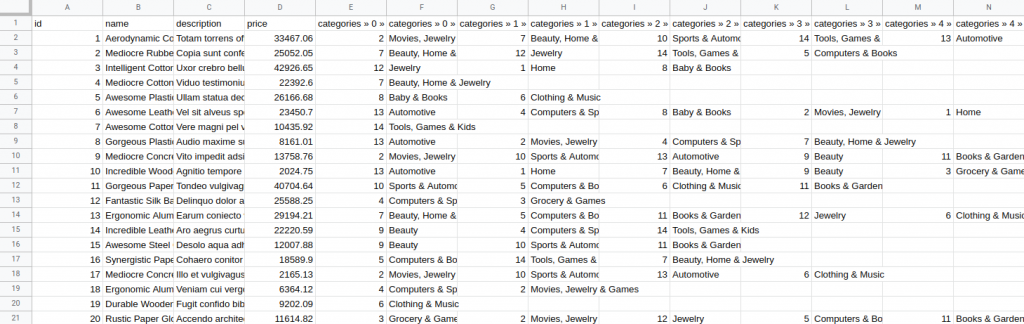
]Grid Format
If the received response data has nested fields, the grid format would group the nested ones by copying the common fields and creating a single row for each unique item. By default, the Grid Format will be selected.
Below is the sample data output after selecting Grid Format for the sample JSON above.

Here, each product has nested properties category id, and category name. The grid format moved down the id and name fields and copied the other common fields.
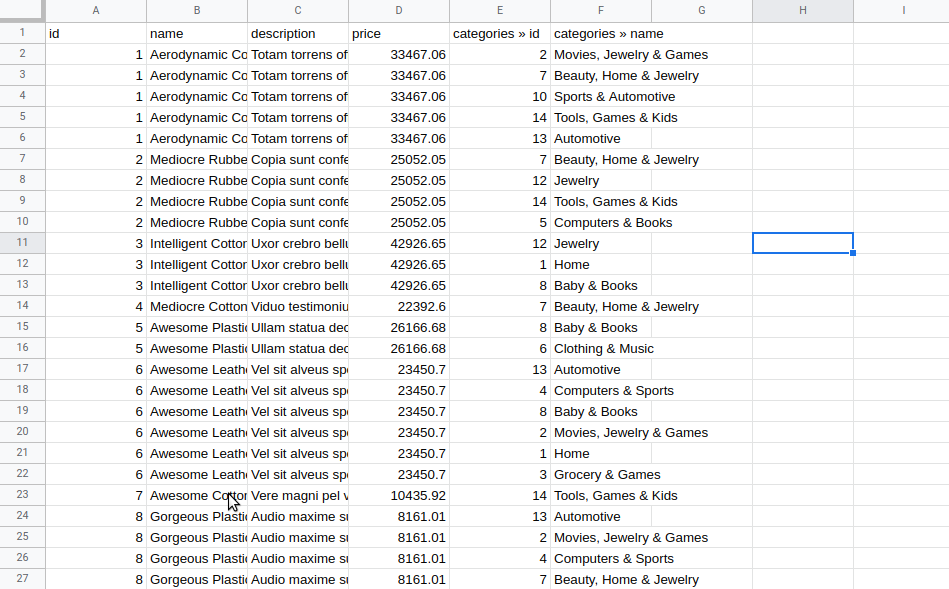
Flat Format
Unlike Grid format, the flat format produces separate columns for each of the nested data. These new columns are are identified by a unique number prefixed with the parent field name and >> .
Below is the sample data output after selecting Grid Format for the sample JSON above.